Hace ya unos meses que Facebook activó en las páginas de empresa la herramienta Canvas, que permite realizar publicaciones a pantalla completa, optimizadas para dispositivos móviles, y que pueden incluir una combinación de imágenes, vídeos, texto y enlaces.
Por fin he tenido ocasión de probarla, y lo cierto es que ofrece muchas posibilidades para su uso profesional. Aunque claro, todo se puede mejorar 😉 Os cuento paso a paso cómo crear una de estas publicaciones interactivas para utilizarla en nuestra página; No es necesario que la utilicéis junto a Facebook Ads (aunque esta es la finalidad para la que ha sido creada), pero recordad que una vez publicada, sólo será visible en la versión móvil, es decir, que cuando los usuarios entren en vuestra página desde el PC, no la verán.
Para crear un Canvas, debemos pinchar en Herramientas de publicación (barra superior de nuestra página), y veremos la opción abajo a la izquierda.
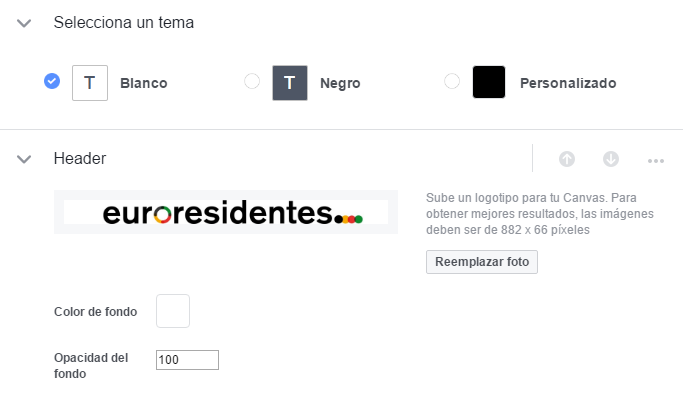
Pincharemos en «crear» y ya podemos empezar a trabajar en nuestra publicación. En primer lugar deberemos subir una foto de cabecera (es obligatorio). Facebook nos propone el tamaño 882 x 66 pixeles (yo he adaptado el logo de Euroresidentes a este tamaño, ayudándome con Photoshop)
Acto seguido ya podemos añadir la foto que queramos que aparezca en primer lugar. Será nuestra foto «reclamo», sobre la que el lector verá el texto emergente «toca para abrir», así que hay que seleccionarla muy bien para que sea llamativa. Y después de la foto, añadiremos un botón de llamada a la acción.
A tener en cuanta en este punto: Facebook nos ofrece la opción de añadir una URL a la imagen; Yo prefiero no hacerlo, porque si el usuario no pincha justo donde Facebook señala «toca para abrir», y toca un poco más arriba, en la misma foto, lo que sucederá es que se le dirigirá a la Web en cuestión, y no continuará viendo nuestro Canvas. Esto es bastante mejorable, en mi opinión, ya que en el caso del botón de llamada a la acción nos puede suceder lo mismo, y lo malo es que en éste la URL de destino sí que es obligatoria… ¿Mi truco? Poner un texto que intrigue al usuario, y como el siguiente elemento empieza a vislumbrarse en la pantalla, que sea el usuario el que «desee» deslizar hacia abajo para seguir leyendo.
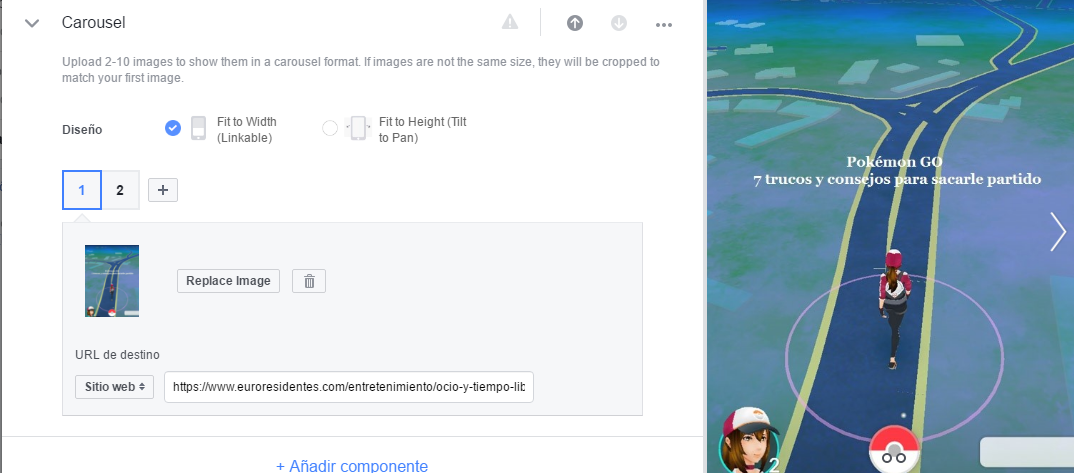
A continuación podemos añadir el complemento que consideremos para nuestra promoción: otro botón de llamada a la acción, una secuencia de fotos, una foto única, un bloque de texto o un vídeo. Yo para este ejemplo he decidido mostraros cómo funciona una secuencia de fotos.
Atención a las fotos que subamos; mejor si son del mismo tamaño, porque si no Facebook las recortará de donde desee, y no permite recolocar la visualización. Además, la herramienta todavía da fallos, y si queremos eliminar o modificar una foto que hemos subido, a veces se queda colgado… mejor elegirlas bien antes de comenzar a diseñar nuestro Canvas 😉
Tras el carrusel de fotos, añadiremos un botón de llamada a la acción. ¡Cuidado! Este botón es común para todas las fotos de la secuencia, así que si queremos añadir un título diferente a cada foto, deberemos añadirlo como texto a nuestro archivo antes de subirla (es un buen truco ¿Verdad? 😉 ) Y como queremos que el usuario vea todas nuestras fotos, yo aprovecho este botón de llamada a la acción para indicar exactamente eso: «desliza la foto para ver más». Más claro agua ¿No? De nuevo, la URL es obligatoria para todos los botones, así que aprovéchala por ejemplo para un feed de noticias.
Ya tenemos nuestro Canvas casi listo, y queremos ver cómo queda. Para poder hacerlo, debemos pinchar en «guardar», y después en «Vista previa». Si vemos que pinchamos en guardar y no se nos activa la opción de vista previa, eso es que hemos hecho algo mal; debemos revisarlo todo, y Facebook nos indicará con un triángulo rojo lo que debemos modificar.
La vista previa no la veremos en el PC, sino que recibiremos una notificación en nuestro móvil para visualizarla desde la app directamente. De momento queda bien ¿Verdad?
Si queremos añadir algo más, podemos siempre antes de pinchar en «finalizar». Yo he decidido añadir un botón de suscripción. Primero añado un complemento de texto, y después añadiré el botón con el enlace.
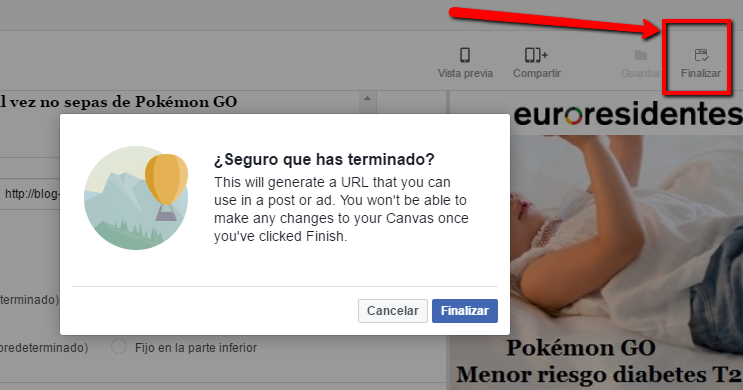
¡Listo! Ya sólo queda pìnchar en guardar, y después en finalizar. Cuando lo hagamos, ya no podremos modificarlo a no ser que dupliquemos el Canvas
Una vez creado nuestro Canvas, obtendremos una URL con la que realizar una publicación, o una promoción en Facebook Ads. Esta publicación se puede modificar, al igual que lo haríamos con cualquier otra, es decir, podemos subir una foto de encabezado si queremos, o incluso modificar el texto del enlace si no nos gusta el que aparece, para que sea más visual.
Una vez publicado, os recuerdo que nosotros como administradores podremos ver la publicación en el feed de noticias de nuestra página, pero los usuarios sólo la verán cuando entren en nuestra página desde el móvil. ¡Ah! Y las estadísticas las podremos consultar desde el Excel descargable de publicaciones, o desde el apartado «herramientas de publicación»/»publicaciones». O desde las estadísticas de Facebook Ads en caso de que optemos por la opción de pago, claro 😉
¿Qué os parece? Yo creo que ofrece muchas posibilidades, y que los creativos pueden sacarle mucho jugo (tened en cuenta que yo de diseñadora tengo poco, pero esto en manos de un buen diseñador puede ser la bomba 😉 ) ¡Contadme si creáis algún Canvas!














Muchas gracias por vuestra información. Una nota: A pesar de que advierte que no permite más de 10 imágenes yo he puesto 12 y aún me daba la oportunidad de añadir más.
¡Qué bueno, Enrique!
Puede ser que haya mejorado, me alegro
Un saludo!
Mayte